Black text on a white background is best, since the color properties and light are best suited for the human eye. Abstract art needs more refinement than other forms of art with clear details.
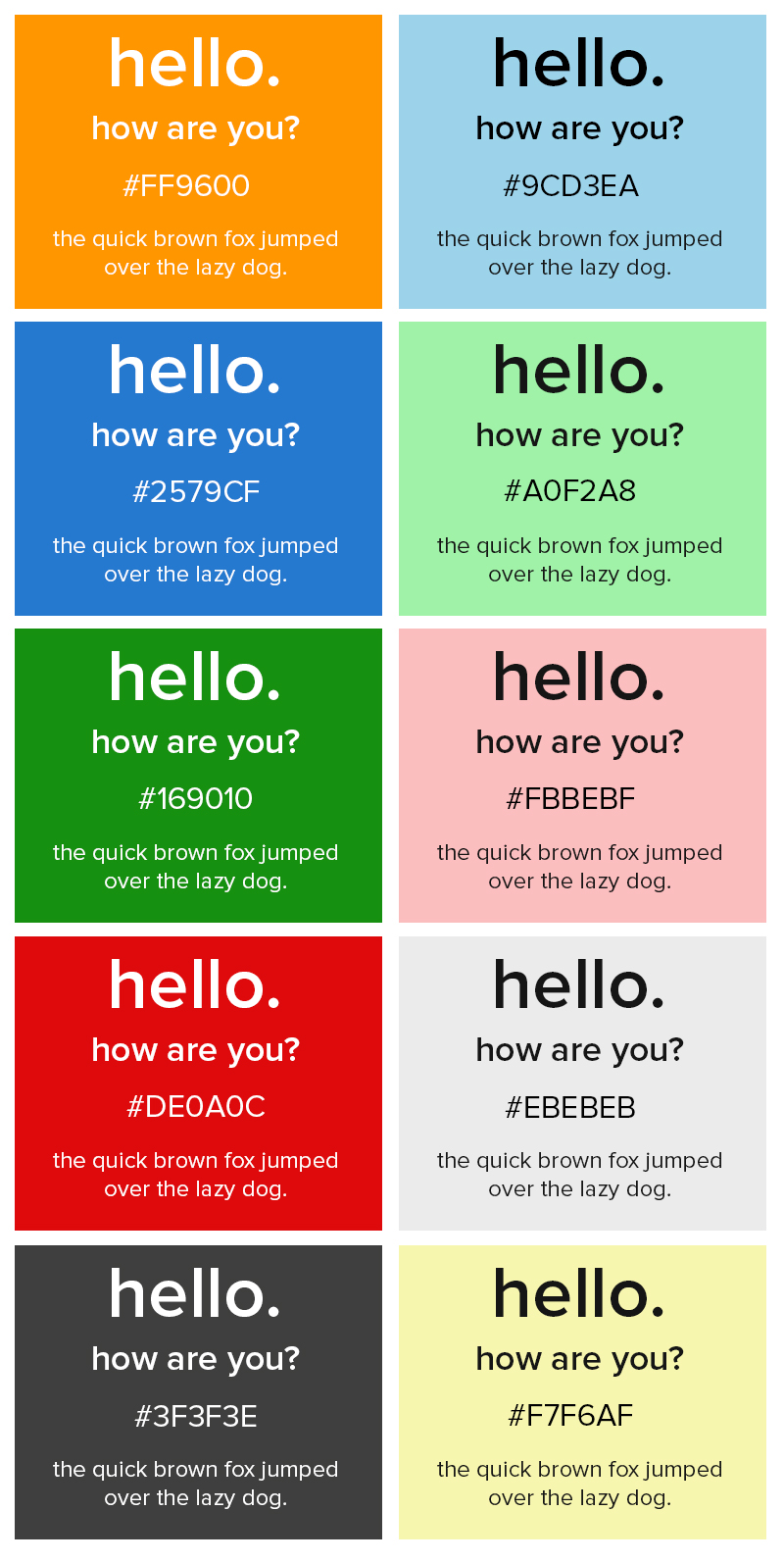
Best Background Color For Black Font, A background color that goes with both black and white foreground text color. Use the soft tone of pink as the background to make the black stand out.

For example, to color the background in html blue, you could use hsl (240, 100%, 50%): Click here to see the 140 colors sorted by hex value Also try not to use pure white either but opt for a gentler light grey such as #ebebeb. The left color picker controls the background.
The best background colour is probably going to be a slightly grey or creamy white (not pure white) and a dark grey or black font for your main text.
I�ve tried the changing background to orange, etc and it doesn�t work for me. Examples of font color in css. Make sure you�re using fonts that are easily legible and you only use yellow for highlighting, as you have done. The right orange (and many other hues) can pull that off. But that color as a full page background would be overwhelming. Because different background colors require different font colors for text to be legible, it makes sense to use both at the same time.
 Source: wallpapercave.com
Source: wallpapercave.com
Followed the procedure and it didn�t work.would like to change to black. It becomes important for every designer to choose the right color contrast in order to make an image with an abstract background look all the more attractive. Having a dark background with light text causes far less eye strain because you are not being bombarded with white space.
 Source: pinterest.com
Source: pinterest.com
If you were to create a page in all blue text on a black background, for example, your readers would experience eyestrain very quickly. The printer will hate him anyway, but white serif on black background is a nightmare. In this blog post, i. Inherits this property from its parent element. In this post, we have mentioned the list of.
 Source: designwebkit.com
Source: designwebkit.com
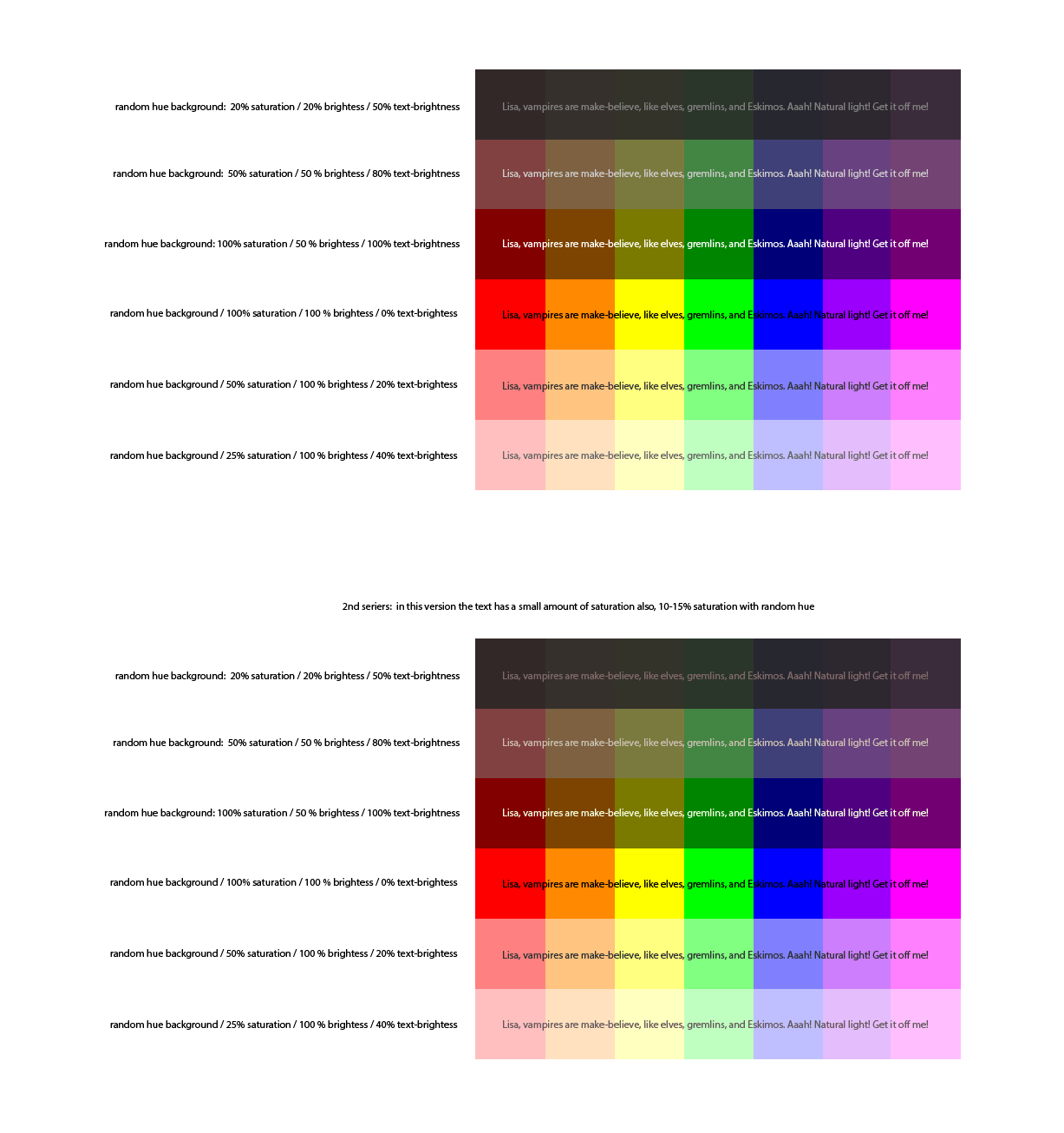
Lightness is defined in percentages from 0 (black) to 100 (white). Saturation is defined in percentages from 0 (black and white) to 100 (full color). Cowboy has made good use of this color palette. Example with lights on a darker background. Part of this has to do with light levels:
 Source: getwallpapers.com
Source: getwallpapers.com
The best background colour is probably going to be a slightly grey or creamy white (not pure white) and a dark grey or black font for your main text. Because different background colors require different font colors for text to be legible, it makes sense to use both at the same time. With a dark display (black background) the iris.
 Source: dribbble.com
Source: dribbble.com
Click here to see the 140 colors sorted by hex value On a color wheel, red is around 0/360, green is at 120 and blue is at 240. Having a dark background with light text causes far less eye strain because you are not being bombarded with white space around the text you are reading. Change the text color to.
 Source: tryinteract.com
Source: tryinteract.com
Black text on a white background is best, since the color properties and light are best suited for the human eye. Examples of font color in css. With a bright display (white background) the iris closes a bit more, decreasing the effect of the deformed lens; Lightness is defined in percentages from 0 (black) to 100 (white). Black or grey.
 Source: jxnblk.com
Source: jxnblk.com
White type on black background. But most importantly you should also be concerned about the font family and the font size. The best background colour is probably going to be a slightly grey or creamy white (not pure white) and a dark grey or black font for your main text. Because different background colors require different font colors for text.
 Source: wallpoper.com
Source: wallpoper.com
It becomes important for every designer to choose the right color contrast in order to make an image with an abstract background look all the more attractive. Saturation is defined in percentages from 0 (black and white) to 100 (full color). Black dark background black texture dark black wallpaper background hd background white background 4k wallpaper abstract black and white.
 Source: wallpaperup.com
Source: wallpaperup.com
Examples of font color in css. The best background colour is probably going to be a slightly grey or creamy white (not pure white) and a dark grey or black font for your main text. Ink will just be bleeding in and wipe out all the detail. Color name, hex value or rgb value to set the color for various.
 Source: designhill.com
Source: designhill.com
Look at css color values for a complete list of possible color values. Having a dark background with light text causes far less eye strain because you are not being bombarded with white space around the text you are reading. The white and black text are acceptably readable (to me, at least). Avoid using bright colours for your background, since..
 Source: youtube.com
Source: youtube.com
On the other hand, making the reflections less salient may lessen the user�s awareness of the reduced luminance contrast and color purity of symbols where the reflections are. 100,000+ best black background photos · 100% free download · pexels stock photos. Black dark background black texture dark black wallpaper background hd background white background 4k wallpaper abstract black and white.
 Source: wallpapercave.com
Source: wallpapercave.com
Ink will just be bleeding in and wipe out all the detail. Inherits this property from its parent element. If you want to create a website with a modern and sleek design, you can go for jet black and bright. Some colors may be bright and show up vibrantly on a particular background color, such as blue on black, but.
 Source: lifewire.com
Source: lifewire.com
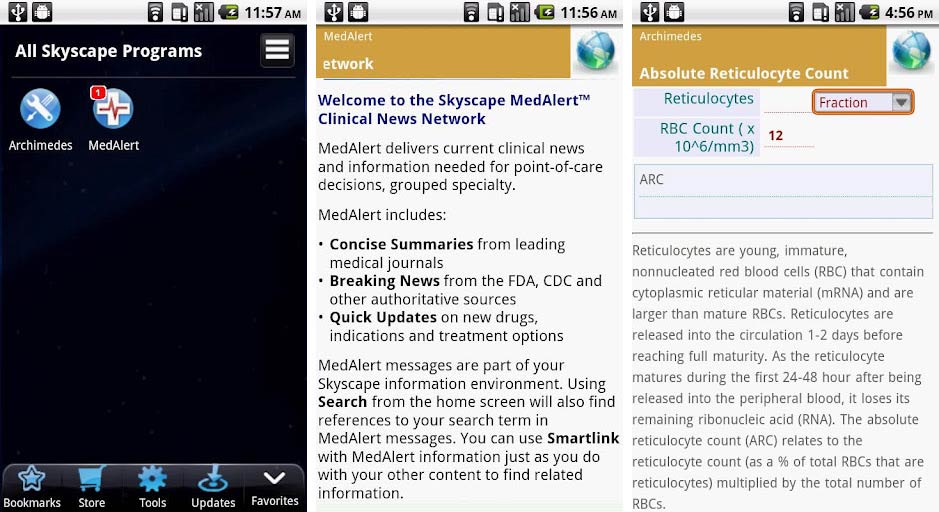
In august 2018, the power bi team has released a new feature: In this example, we will use different types of values i.e. I�ve tried the changing background to orange, etc and it doesn�t work for me. See this paletton, and imagine it with a heavier font: Color name, hex value or rgb value to set the color for various.
 Source: wallhere.com
Source: wallhere.com
That’s because white reflects every wavelength in the color spectrum but: Examples of font color in css. Example with darks on a lighter background. Shown are the corresponding red green blue (rgb) values as well as the long color number used in microsoft office (word and excel). Abstract art needs more refinement than other forms of art with clear details.
 Source: developer.blackberry.com
Source: developer.blackberry.com
Followed the procedure and it didn�t work.would like to change to black. Also try not to use pure white either but opt for a gentler light grey such as #ebebeb. Change the text color to see how the background looks with different text colors. Click here to see the 140 colors sorted by hex value Cowboy has made good use.
 Source: rcportal.sk
Source: rcportal.sk
In this example, we will use different types of values i.e. Avoid using bright colours for your background, since. Part of this has to do with light levels: Ink will just be bleeding in and wipe out all the detail. Cowboy has made good use of this color palette.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Avoid using bright colours for your background, since. A background color that goes with both black and white foreground text color. The left color picker controls the background. Make sure you�re using fonts that are easily legible and you only use yellow for highlighting, as you have done. On a color wheel, red is around 0/360, green is at 120.
 Source: webdesignerdepot.com
Source: webdesignerdepot.com
Light background with dark text and graphics. The right color picker controls the text color. Since the middle of the character is transparent, you can set a colored background behind the character to make it appear that the middle is a different color by doing something like this: Conditional formatting by field value. See this paletton, and imagine it with.
 Source: des1gnon.com
Source: des1gnon.com
Sets this property to its default value. Lightness is defined in percentages from 0 (black) to 100 (white). Big fat strong helvetica is probably the least evil font you can find. Examples of font color in css. Continue reading choosing font color based.
 Source: labnol.org
Source: labnol.org
I�ve tried the changing background to orange, etc and it doesn�t work for me. Saturation is defined in percentages from 0 (black and white) to 100 (full color). Also try not to use pure white either but opt for a gentler light grey such as #ebebeb. Black dark background black texture dark black wallpaper background hd background white background 4k.
 Source: wallpapertip.com
Source: wallpapertip.com
Examples of font color in css. It gives the website a trendy look. Big fat strong helvetica is probably the least evil font you can find. The white and black text are acceptably readable (to me, at least). Having a dark background with light text causes far less eye strain because you are not being bombarded with white space around.
 Source: pinterest.co.kr
Source: pinterest.co.kr
Continue reading choosing font color based. Sets this property to its default value. Also, add bright pink at some subtle locations. Look at css color values for a complete list of possible color values. Followed the procedure and it didn�t work.would like to change to black.
 Source: vecteezy.com
Source: vecteezy.com
The right orange (and many other hues) can pull that off. For example, to color the background in html blue, you could use hsl (240, 100%, 50%): Because different background colors require different font colors for text to be legible, it makes sense to use both at the same time. With a bright display (white background) the iris closes a.
 Source: developer.blackberry.com
Source: developer.blackberry.com
Avoid using bright colours for your background, since. For example, to color the background in html blue, you could use hsl (240, 100%, 50%): The right orange (and many other hues) can pull that off. One of windows default themes). Lightness is defined in percentages from 0 (black) to 100 (white).
 Source: louisem.com
Source: louisem.com
But that color as a full page background would be overwhelming. It gives the website a trendy look. I�ve tried the changing background to orange, etc and it doesn�t work for me. The printer will hate him anyway, but white serif on black background is a nightmare. The white and black text are acceptably readable (to me, at least).