Add the floor of the room. Enter the edit mode with a double click.
How To Create A 3D Room In Illustrator, You might want to toggle off the options “snap to full pixels” , “snap to shapes” and “snap to pages” for this illustration as you don’t want your snapping going too crazy, focusing only on the grid. After that, select the ‘direct selection tool’ and double click on the anchor points to.

Make a 70 x 80 px beige rectangle and send to back, beneath the armchair. Go back to the original measurement you used to space out your isometric grid lines, mine is 28 px. #3dsphere #adobeillustrator #tutorial #how_to_create_3d_sphere_using_adobe illustrator. That�s going to be our floor, i hope you can see that.
Go back to the original measurement you used to space out your isometric grid lines, mine is 28 px.
Here is the room, pretty cool. Then i drag out a rectangle around the walls, leaving a 1/4 border on all sides. In this tutorial you can learn how to create a stunning 3d sphere using adobe illustrator. For intermediate illustrator users, this is a faster technique that makes the perfect isometric cube. The first phase of this is to open the floor stock image in photoshop. That�s going to be our floor, i hope you can see that.

Go to menu, choose effect > 3d > extrude & bevel. Setting up a document for floor plan creation. #3dsphere #adobeillustrator #tutorial #how_to_create_3d_sphere_using_adobe illustrator. If not, let me help you. After that, select the ‘direct selection tool’ and double click on the anchor points to.
 Source: youtube.com
Source: youtube.com
For intermediate illustrator users, this is a faster technique that makes the perfect isometric cube. You will need the following resource to create your own 3d isometric text in illustrator: Discover the world of isometric illustration, a style that allows you to achieve a unique 3d look in your designs — no math required. Perspective grid allows you to approximately.
 Source: planner5d.com
Source: planner5d.com
A vector map gives a clean, minimal outcome and illustrator is preferred over photoshop because you can edit the exported digimap as well as edit. Create an armchair step 1. Learn to create isometric illustrations with 3d extrude and mapping in adobe illustrator for your web and mobile apps ui design.isometric illustration for a. The left and the right sides.
 Source: dribbble.com
Source: dribbble.com
So every time i type in a measurement i took in inches, i add a /12 (divide by 12) after it. Make sure that the body is selected. Give it an extrude depth of 15pt. Illustrator will do the division for us, and make it so the room (or object) is now measured in feet. Drag it to the new.
 Source: youtube.com
Source: youtube.com
Go to effect > warp > arch. If not, let me help you. Make the color of the copy lighter and squash it, reducing its width to 47 px. Here’s a formula to try out: Now, let�s flip this cube shape and make our room out of it.
 Source: youtube.com
Source: youtube.com
Perspective grid allows you to approximately represent a scene on a flat surface, as it is naturally perceived (by the human eye). Let’s go ahead and open up illustrator, and make a new document. Finish your design with color, lights, and materials Then i drag out a rectangle around the walls, leaving a 1/4 border on all sides. A vector.
 Source: depositphotos.com
Source: depositphotos.com
How to make objects look 3d in illustrator. If you aren’t familiar with it yet, visit our page about ‘getting started: Drag it to the new canvas and put it under the walls. Setting up a document for floor plan creation. Make sure that the body is selected.
 Source: youtube.com
Source: youtube.com
Isometric left / right / top / bottom. Hello world, in this video, we will learn how to create realistic 3d furry letters in illustrator using blend tool and one another tool for the final touch.h. If not, let me help you. Illustrator is the obvious choice for creating a vector map. If you aren’t familiar with it yet, visit.
 Source: designer.io
Source: designer.io
In illustrator, you can easily draw or render artwork in perspective using a feature set that works on established laws of perspective drawing. Add a little gray ellipse to finish off the pull cord. Add the floor of the room. The left and the right sides are the walls of our room, and here�s the bottom of the cube. Give.
 Source: design.tutsplus.com
Source: design.tutsplus.com
We can have illustrator make those calculations for us by typing in the value in inches, followed by /12. Go to menu, choose effect > 3d > extrude & bevel. Drag it to the new canvas and put it under the walls. Add a little gray ellipse to finish off the pull cord. Create a rectangle 600px by 300px using.
 Source: youtube.com
Source: youtube.com
In this tutorial you can learn how to create a stunning 3d sphere using adobe illustrator. Go to menu, choose effect > 3d > extrude & bevel. The first phase of this is to open the floor stock image in photoshop. After that, select the ‘direct selection tool’ and double click on the anchor points to. Select the ‘rectangle tool’.
 Source: youtube.com
Source: youtube.com
We need to transform it to fit our image and make it look authentic using the free transform command. To apply the custom bevel to 2d artwork, select the 2d object, and choose effect > 3d > extrude & bevel. We can have illustrator make those calculations for us by typing in the value in inches, followed by /12. Here’s.
 Source: pinterest.com
Source: pinterest.com
Here is the room, pretty cool. Then i drag out a rectangle around the walls, leaving a 1/4 border on all sides. Finish your design with color, lights, and materials I make this rectangle red and my floor is finished, complete with eight red cut slots that are perfectly positioned for the tabs on the walls. Make a 70 x.
 Source: design.tutsplus.com
Source: design.tutsplus.com
I make four copies of the wall, rotate two of them 90 degrees, and then arrange them into a square with butt joints. Floor planning in adobe illustrator takes a little practice, but once you get the hang of it, it’s a very quick process… especially if you keep your standard architectural elements and vectors in a master file, ready.
 Source: youtube.com
Source: youtube.com
In illustrator, you can easily draw or render artwork in perspective using a feature set that works on established laws of perspective drawing. How to create a new document & add the text. Make a 70 x 80 px beige rectangle and send to back, beneath the armchair. Floor planning in adobe illustrator takes a little practice, but once you.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Drag and drop objects from the elements library. How to start 3d drawing with vectary. For this tutorial, let’s create a living room. All 3d effects have similar features, that’s why we will take a closer look at them on the revolve example. Then i drag out a rectangle around the walls, leaving a 1/4 border on all sides.
 Source: youtube.com
Source: youtube.com
This will create an isometric 3d object that we can use for the body of the character. Here is the room, pretty cool. Floor planning in adobe illustrator takes a little practice, but once you get the hang of it, it’s a very quick process… especially if you keep your standard architectural elements and vectors in a master file, ready.
 Source: youtube.com
Source: youtube.com
We can have illustrator make those calculations for us by typing in the value in inches, followed by /12. Learn to create isometric illustrations with 3d extrude and mapping in adobe illustrator for your web and mobile apps ui design.isometric illustration for a. Packed with the illustrator tips and tricks. Perspective grid allows you to approximately represent a scene on.
 Source: youtube.com
Source: youtube.com
Go to effect > warp > arch. The first phase of this is to open the floor stock image in photoshop. Enter the edit mode with a double click. How to start 3d drawing with vectary. If you�d like to create your own object just add a new object in the left panel.
 Source: blog.entheosweb.com
Source: blog.entheosweb.com
Add the floor of the room. Floor planning is a game changer when laying out a space and visualizing how a room will look and flow. For this tutorial, let’s create a living room. Take note of your rotation parameters, and apply the same with copy 2 and 3, only changing the extrude depth. About press copyright contact us creators.
 Source: youtube.com
Source: youtube.com
Make sure that the body is selected. Finish your design with color, lights, and materials Go to effect > warp > arch. Drag and drop objects from the elements library. From simcity to hbo’s silicon valley, isometric illustration is everywhere.
 Source: youtube.com
Source: youtube.com
Packed with the illustrator tips and tricks. If not, let me help you. To apply the custom bevel to 2d artwork, select the 2d object, and choose effect > 3d > extrude & bevel. Here’s a formula to try out: Discover the world of isometric illustration, a style that allows you to achieve a unique 3d look in your designs.
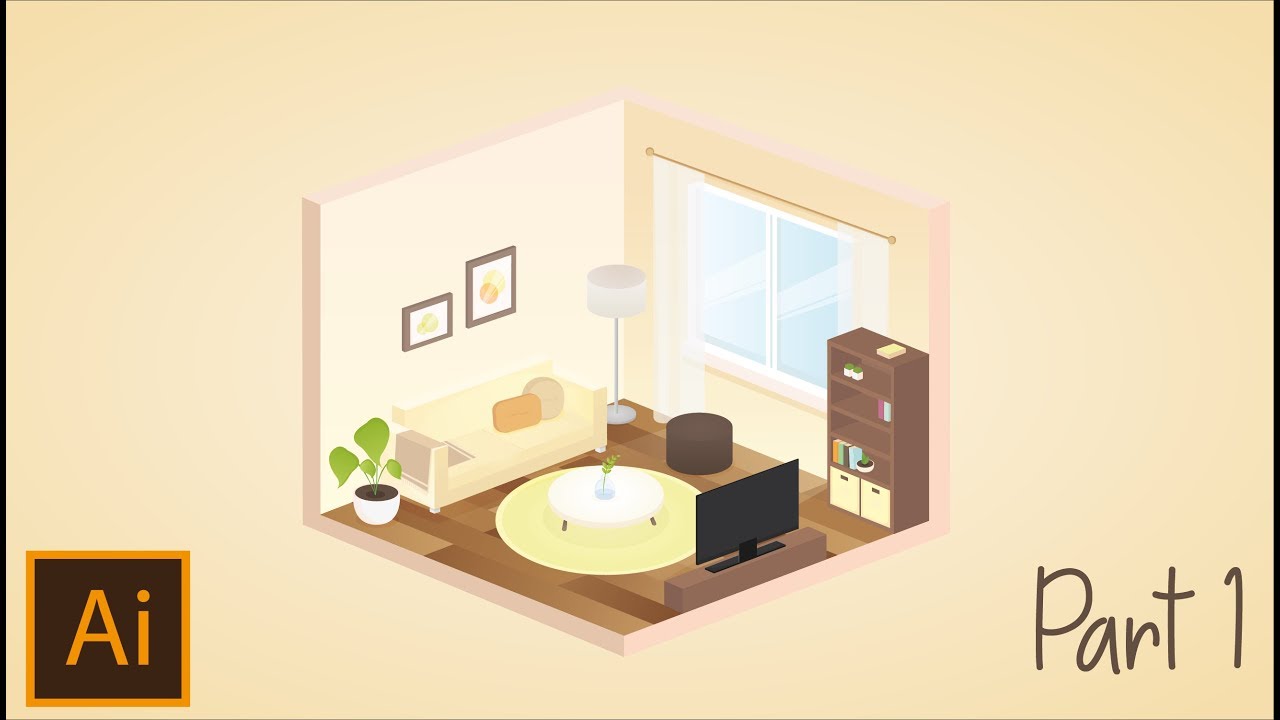
![How To Make A 3D Room In Adobe Illustrator! [Part 1] - Youtube How To Make A 3D Room In Adobe Illustrator! [Part 1] - Youtube](https://i2.wp.com/i.ytimg.com/vi/s3xPWaqHuiY/maxresdefault.jpg) Source: youtube.com
Source: youtube.com
I make four copies of the wall, rotate two of them 90 degrees, and then arrange them into a square with butt joints. For example, my kitchen is 155 inches by 116 inches, so to create the rectangle for the room i enter width: It’s so easy to draw 3d objects in adobe illustrator by extruding and. For intermediate illustrator.
 Source: youtube.com
Source: youtube.com
We’ll call this number x. You will need the following resource to create your own 3d isometric text in illustrator: Tick a preview option to be able to observe the changes. Go to menu, choose effect > 3d > extrude & bevel. Take note of your rotation parameters, and apply the same with copy 2 and 3, only changing the.
![Speed Art] Drawing Vector Perspective 3D Kitchen In Adobe Illustrator Cc - Youtube](https://i2.wp.com/i.ytimg.com/vi/niKUMz0wpUQ/maxresdefault.jpg “Speed Art] Drawing Vector Perspective 3D Kitchen In Adobe Illustrator Cc - Youtube”) Source: youtube.com
Create a new document with 1500px width and 1500px height in adobe illustrator. Make a 70 x 80 px beige rectangle and send to back, beneath the armchair. Go to menu, choose effect > 3d > extrude & bevel. Make the color of the copy lighter and squash it, reducing its width to 47 px. With a few simple measurements.