Give it an extrude depth of 15pt. Use simple adobe illustrator tools to achieve the look you want;
How To Make A 3D Room In Illustrator, Set the stroke to grey and the fill to null. Add something on your painting to make it more lively.
![How To Make a 3D Room In Adobe Illustrator! [Part 1] YouTube How To Make a 3D Room In Adobe Illustrator! [Part 1] YouTube](https://pictpict.github.io/img/placeholder.svg)
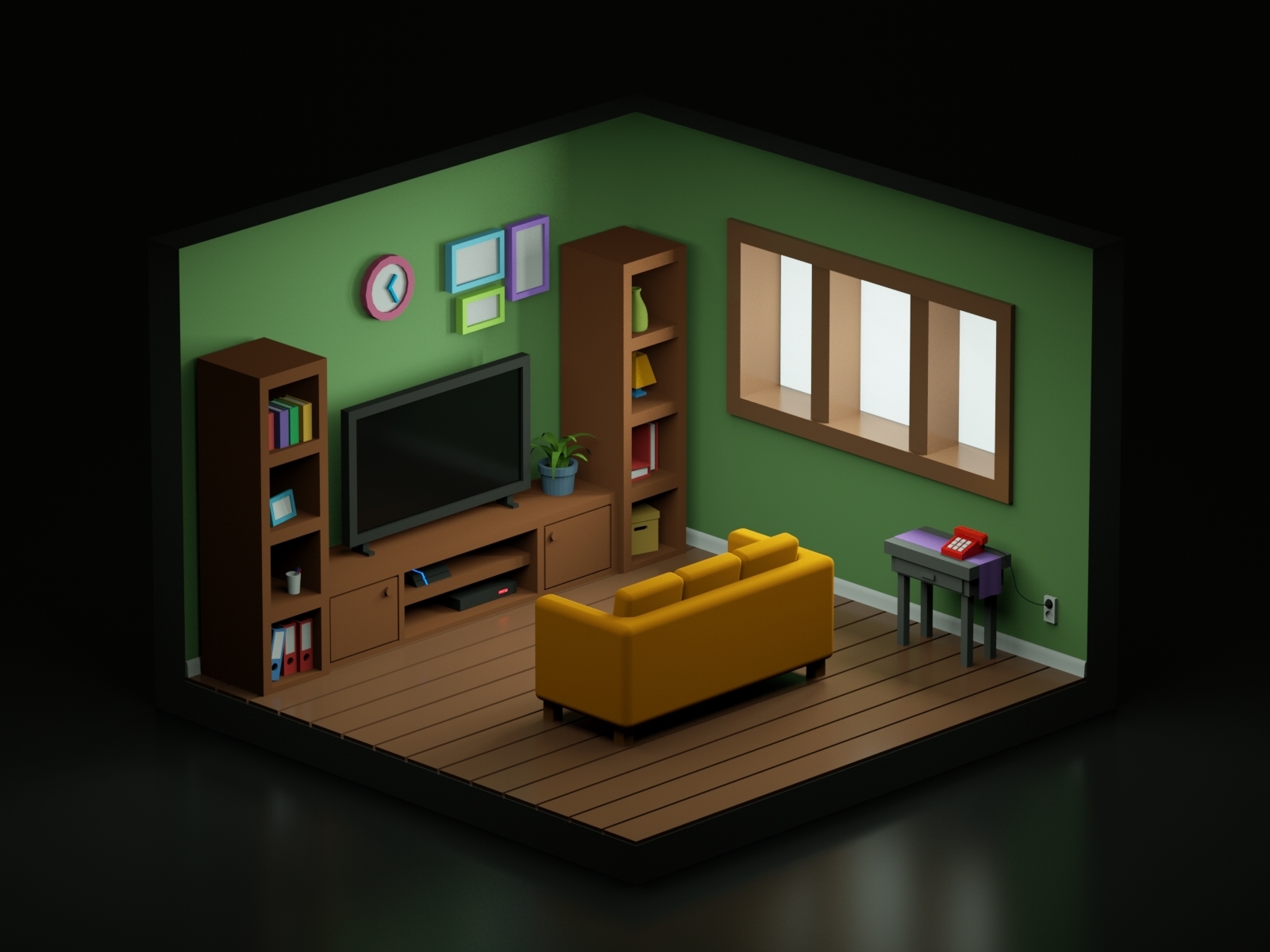
You can see how the isometric cube was translated into this isometric room illustration. This is because of the reality that the foreshortening of the axes is equivalent. In the 3d extrude & bevel options dialog box, choose the bevel from the bevel menu. Make sure that your text is still selected and go to effect > 3d > extrude & bevel.
Enter the edit mode with a double click.
There actually aren’t many 3d suites on the market, and with the context of a designer in mind, you can put a few of them aside right away. Next, choose the new 3d extrusion from selected layer option in the 3d tab. Finish your design with color, lights, and materials Use simple adobe illustrator tools to achieve the look you want; Set the stroke to grey and the fill to null. Add something on your painting to make it more lively.
![How To Make a 3D Room In Adobe Illustrator! [Part 1] YouTube How To Make a 3D Room In Adobe Illustrator! [Part 1] YouTube](https://i2.wp.com/i.ytimg.com/vi/s3xPWaqHuiY/maxresdefault.jpg) Source: youtube.com
Source: youtube.com
An isometric illustration is a 3d depiction of a things, space, structure or style on a 2d surface area. As an example, i dug out an older illustration of mine. Hello world, in this video, we will learn how to create realistic 3d furry letters in illustrator using blend tool and one another tool for the final touch.h. You can.
 Source: pinterest.com
Source: pinterest.com
After that, select the ‘direct selection tool’ and double click on the anchor points to. How to make objects look 3d in illustrator. Click the more options button, enter all the attributes shown below, and then click that ok button. To put it into simple words. Use simple adobe illustrator tools to achieve the look you want;
 Source: youtube.com
Source: youtube.com
You can extrude true 3d data from a shape layer. When done, click the 3d tab then “export 3d layer” and save as3d file format “obj.” for more on this, check out desk magazine’s tutorial. Perspective grid allows you to approximately represent a scene on a flat surface, as it is naturally perceived (by the human eye). Take note of.
 Source: pinterest.se
Source: pinterest.se
There actually aren’t many 3d suites on the market, and with the context of a designer in mind, you can put a few of them aside right away. Go to effect > 3d > extrude & bevel. In the end, things should look like in the following image. As an example, i dug out an older illustration of mine. An.
 Source: pinterest.com
Source: pinterest.com
Finish your design with color, lights, and materials Below are the steps to create a 3d room with 3d effects in after effects: Hello world, in this video, we will learn how to create realistic 3d furry letters in illustrator using blend tool and one another tool for the final touch.h. Arrange the shapes you�ve just made to create a.
 Source: wpdesigns.ca
Source: wpdesigns.ca
Create a new document with 1500px width and 1500px height in adobe illustrator. To put it into simple words. Now that you have some living room basics, let’s start adding extra details to make this illustration come alive. Give it an extrude depth of 15pt. Although pretty basic, these faux 3d functions in illustrator can generate an infinite number of.
 Source: pinterest.com
Source: pinterest.com
With an illustrator layer selected in the timeline, adjust curvature in its geometry options. How to make text isometric in illustrator step 1. To apply the custom bevel to 2d artwork, select the 2d object, and choose effect > 3d > extrude & bevel. Hello world, in this video, we will learn how to create realistic 3d furry letters in.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
Make sure that the body is selected. If you�d like to create your own object just add a new object in the left panel. #3dsphere #adobeillustrator #tutorial #how_to_create_3d_sphere_using_adobe illustrator. Perspective grid allows you to approximately represent a scene on a flat surface, as it is naturally perceived (by the human eye). For this example, i have decided to use an.
 Source: vectordiary.com
Source: vectordiary.com
Now that you have some living room basics, let’s start adding extra details to make this illustration come alive. If you�d like to create your own object just add a new object in the left panel. Make sure that the body is selected. Take note of your rotation parameters, and apply the same with copy 2 and 3, only changing.
 Source: pinterest.com
Source: pinterest.com
To put it into simple words. Like the shapes created previously, the painting hanging on the wall is created by a series of rectangles. Arrange the shapes you�ve just made to create a floor lamp. By now, you should have a rough idea of the kind of work you want to create in 3d, so the next step is figuring.
 Source: behance.net
Source: behance.net
Consider color and strokes to customize your design; About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. How to make text isometric in illustrator step 1. Below are the steps to create a 3d room with 3d effects in after effects: Take note of your.
 Source: vecteezy.com
Source: vecteezy.com
Once you’ve added this skill to your design toolkit, you’ll be able to apply it to any type of project, from logos and typography to posters and branding. How to start 3d drawing with vectary. As an example, i dug out an older illustration of mine. Add something on your painting to make it more lively. All 3d effects have.
 Source: isoflat.com
Source: isoflat.com
Go to effect > 3d > extrude & bevel. This creates a 3d model. After that, select the ‘direct selection tool’ and double click on the anchor points to. 3d animation, modelling, simulation, game development & others. Step 1, create a new square by using the rectangle tool.step 2, duplicate it to get two similar squares.step 3, click at the.
 Source: turbosquid.com
Source: turbosquid.com
Like the shapes created previously, the painting hanging on the wall is created by a series of rectangles. Make sure that this shape stays selected and go to effect > warp > bulge. Import the texture image to the timeline; How to make 3d gaming room design in android || 3d designing in android || room. Take note of your.
 Source: vectorstock.com
Source: vectorstock.com
If you�d like to create your own object just add a new object in the left panel. Anna used the same technique to create an extruded model out of the vector logo icon and logo text. This will create an isometric 3d object that we can use for the body of the character. Although pretty basic, these faux 3d functions.
 Source: youtube.com
Source: youtube.com
Now that you have some living room basics, let’s start adding extra details to make this illustration come alive. Start by adding wall details, like a clock and a painting. That is what makes an isometric illustration so cool. Enter the edit mode with a double click. How to make text isometric in illustrator step 1.
 Source: youtube.com
Source: youtube.com
If you�d like to create your own object just add a new object in the left panel. Take note of your rotation parameters, and apply the same with copy 2 and 3, only changing the extrude depth. With an illustrator layer selected in the timeline, adjust curvature in its geometry options. Next, choose the new 3d extrusion from selected layer.
 Source: freepik.com
Source: freepik.com
Start your free design course. Take note of your rotation parameters, and apply the same with copy 2 and 3, only changing the extrude depth. When done, click the 3d tab then “export 3d layer” and save as3d file format “obj.” for more on this, check out desk magazine’s tutorial. About press copyright contact us creators advertise developers terms privacy.
 Source: pinterest.at
Source: pinterest.at
Perspective grid allows you to approximately represent a scene on a flat surface, as it is naturally perceived (by the human eye). Give it an extrude depth of 15pt. Once you’ve added this skill to your design toolkit, you’ll be able to apply it to any type of project, from logos and typography to posters and branding. In this tutorial.
 Source: freepik.com
Source: freepik.com
Anna used the same technique to create an extruded model out of the vector logo icon and logo text. Although pretty basic, these faux 3d functions in illustrator can generate an infinite number of. Go to vectary.com and create your account; How to make objects look 3d in illustrator. Among the specifying attributes of an isometric illustration, contrasted to various.
 Source: youtube.com
Source: youtube.com
Perspective grid allows you to approximately represent a scene on a flat surface, as it is naturally perceived (by the human eye). Sketch your illustration using a printed grid; Select the created path, and then go to the effect > 3d > revolve… which leads to the opening of the dialog box with the effects parameters. This creates a 3d.
 Source: dribbble.com
Source: dribbble.com
Finish your design with color, lights, and materials Select the created path, and then go to the effect > 3d > revolve… which leads to the opening of the dialog box with the effects parameters. Create a new document with 1500px width and 1500px height in adobe illustrator. Below are the steps to create a 3d room with 3d effects.
 Source: commons.marymount.edu
Source: commons.marymount.edu
It’s so easy to draw 3d objects in adobe illustrator by extruding and. Although pretty basic, these faux 3d functions in illustrator can generate an infinite number of. In the 3d extrude & bevel options dialog box, choose the bevel from the bevel menu. Hello world, in this video, we will learn how to create realistic 3d furry letters in.
 Source: freepik.com
Source: freepik.com
This creates a 3d model. How to start 3d drawing with vectary. Now that you have some living room basics, let’s start adding extra details to make this illustration come alive. To create a shape layer from one or more illustrator layers that contain text or objects, select the illustrator layers in the timeline and choose layer > create shapes.
 Source: youtube.com
Source: youtube.com
How to make text isometric in illustrator step 1. Hello world, in this video, we will learn how to create realistic 3d furry letters in illustrator using blend tool and one another tool for the final touch.h. Arrange the shapes you�ve just made to create a floor lamp. Consider color and strokes to customize your design; By now, you should.