Lastly, we will finish it off by adding a bevel… Making a 3d sphere can help you learn how to use various tools in photoshop.
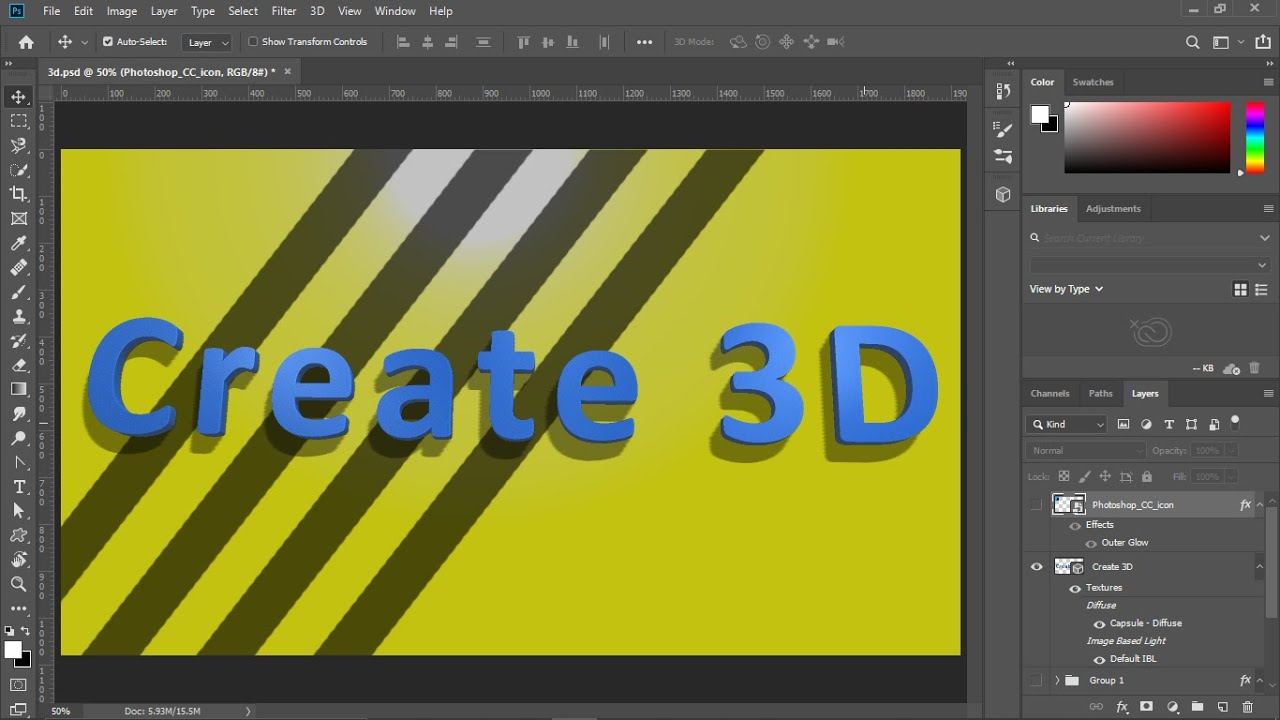
How To Make A 3D Word In Photoshop, The image window will display the ground plane and secondary view. With the type layer selected in the layers palette, use the keyboard shortcut ctrl+t (win) / command+t (mac) to bring up the free transform handles around the text:

Rotate the 3d object and lay it on the ground plane make sure that the 3d mesh is selected from the 3d panel. Hit the record button when you�re ready to record the next steps. From the 3d panel select the 3d mesh, it should be called “golden”. You can find 3d models at places like turbo squid, renderosity, google 3d warehouse, adobe stock etc.
I chose 16×9 for mine at 1920×1080 (hd) we need a model, called mesh is photoshop.
Name it 3d text, setting the width to 1500px, height to 620 pixels, resolution to 300ppi and then click ok. You can change the text perspective to whatever you like. For a quicker way, you can. Now click back on the brush tool. From the 3d panel select the 3d mesh, it should be called “golden”. Type some text in a big, bold font.
 Source: cssauthor.com
Source: cssauthor.com
Name it 3d text, setting the width to 1500px, height to 620 pixels, resolution to 300ppi and then click ok. The reason is that photoshop won�t allow us to use distort or perspective with a type layer. Set the width and height to 10 inches. You should now have a black 3d style. With the type layer selected in the.
 Source: youtube.com
Source: youtube.com
You can change the text perspective to whatever you like. The 2d layer is converted to a 3d layer in the layers panel. We’re creating a graphic that’s high resolution and ready for print use, so set the resolution to. Add a new layer and fill the selection with white. Today, we show you how to make 3d text and.
 Source: design.tutsplus.com
With the text layer selected, go to 3d > repousse > text layer. Switch to the 3d workspace and load the background image. Learn how to create a 3d comic book text effect that pops! The image window will display the ground plane and secondary view. Fill the background with a dark gray color using the paint bucket tool (g).
 Source: creativebonito.com
Source: creativebonito.com
In the layers panel, select your type layer: Now click back on the brush tool. Now, create a new blank canvas ( cmd / ctrl+n). You can import one if you like. Rotate the 3d object and lay it on the ground plane make sure that the 3d mesh is selected from the 3d panel.
 Source: youtube.com
Source: youtube.com
Hit the record button when you�re ready to record the next steps. Create a new layer and name it stroke 2. You should now have a black 3d style. Go to window > workspace > 3d. How to create a 3d text action.
 Source: dezignark.com
Source: dezignark.com
Switch to the 3d workspace and load the background image. Hit the record button when you�re ready to record the next steps. Add a new layer and fill the selection with white. If you like, you can download the one i used, streetwear. Press ctrl+t (win) / command+t (mac) to access the free.
 Source: youtube.com
Source: youtube.com
You can find 3d models at places like turbo squid, renderosity, google 3d warehouse, adobe stock etc. Change the foreground color to black (#000000). For a quicker way, you can. The first thing you need to do is to install photoshop. You should now have a black 3d style.
 Source: youtube.com
Source: youtube.com
If you like, you can download the one i used, streetwear. Set the width and height to 10 inches. One thing i could do is rasterize my text, which means converting my type into pixels. Then in the properties panel open the shape presets and select the middle preset from the second row. We will use one of the shapes.
 Source: youtube.com
Source: youtube.com
Open the paths panel ( window > paths) and click on the work path you just created with the pen tool. Now, create a new blank canvas ( cmd / ctrl+n). So, before i can add a 3d perspective to my text, i first need to convert my type layer to something else. Today, we show you how to make.
 Source: youtube.com
Source: youtube.com
So, before i can add a 3d perspective to my text, i first need to convert my type layer to something else. Open a 2d image and select the layer you want to convert to a postcard. Right click on it and choose the elliptical marquee. Fill the background with a dark gray color using the paint bucket tool (g)..
 Source: youtube.com
Source: youtube.com
Right click on this layer and select postcard. It�s a good introductory project, and a way to sharpen your photoshop skills. For a quicker way, you can. Set the width and height to 10 inches. You can add a 3d postcard to an existing 3d scene to create a surface that displays shadows and reflections from other objects in the.
 Source: youtube.com
Source: youtube.com
We will start by creating the background with halftone brushes and then proceed to create our text effect. We�ll start by making two copies of the text, one for the red color in the 3d effect and the other for blue. The image window will display the ground plane and secondary view. One thing i could do is rasterize my.
 Source: youtube.com
Source: youtube.com
Set the width and height to 10 inches. Today, we show you how to make 3d text and logo effects in photoshop. Click on the stroke path with brush button at the bottom of the paths panel. One thing i could do is rasterize my text, which means converting my type into pixels. Now, create a new blank canvas (.
 Source: graphicburger.com
Source: graphicburger.com
Step 1, go to the file button at the top left side of the screen. Create a new document at any size; The image window will display the ground plane and secondary view. This will create a new 3d layer separated from the 3d text. We’re creating a square canvas;
 Source: youtube.com
Source: youtube.com
Click on the selection tool. Learn how to create a 3d comic book text effect that pops! You can import one if you like. From the 3d panel select the 3d mesh, it should be called “golden”. Setting up the photoshop document.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
Add a new layer and fill the selection with white. Then in the properties panel open the shape presets and select the middle preset from the second row. Then set the extrusion depth to 100 px. The first thing you need to do is to install photoshop. Type some text in a big, bold font.
 Source: youtube.com
Source: youtube.com
Go to window > workspace > 3d. Fill the background with a dark gray color using the paint bucket tool (g). Then go to your paths window and ctrl click your path for the marching ants to appear or to make the selection. Then go to window > actions and create a new group and action dedicated to your 3d.
 Source: youtube.com
Source: youtube.com
With the text layer selected, go to 3d > new 3d extrusion from selected layer. How to make a 3d text effect in photoshop step 1. We’re creating a graphic that’s high resolution and ready for print use, so set the resolution to. Change the foreground color to black (#000000). Click on the selection tool.
![Make 3D Text In CS [HD] YouTube Make 3D Text In CS [HD] YouTube](https://i2.wp.com/i.ytimg.com/vi/wuGuDqId5X8/maxresdefault.jpg) Source: youtube.com
Source: youtube.com
Then in the properties panel open the shape presets and select the middle preset from the second row. Click on the selection tool. Open a 2d image and select the layer you want to convert to a postcard. Click yes when you get the message asking if you want to switch to the 3d workspace. You can import one if.
 Source: creativepro.com
Source: creativepro.com
In the new document dialog box, set the width and height units to inches (if it isn’t already). With the text layer still selected, go to window > 3d. Add a new layer and fill the selection with white. Type some text in a big, bold font. Create a new document by clicking on file in the main menu.
 Source: youtube.com
Source: youtube.com
With the type layer selected in the layers palette, use the keyboard shortcut ctrl+t (win) / command+t (mac) to bring up the free transform handles around the text: Your text will be turned into a 3d object with some default settings. Open a 2d image and select the layer you want to convert to a postcard. Making a 3d sphere.
 Source: youtube.com
Source: youtube.com
How to create a 3d text action. Press ctrl+t (win) / command+t (mac) to access the free. The 2d layer is converted to a 3d layer in the layers panel. We’re creating a square canvas; Create a new layer and name it stroke 2.
 Source: youtube.com
Source: youtube.com
Name it 3d text, setting the width to 1500px, height to 620 pixels, resolution to 300ppi and then click ok. For a quicker way, you can. Create a new document at any size; Lastly, we will finish it off by adding a bevel… Then in the properties panel open the shape presets and select the middle preset from the second.
 Source: textuts.com
Source: textuts.com
Then in the properties panel open the shape presets and select the middle preset from the second row. Hit the record button when you�re ready to record the next steps. Make two copies of the text. Your text will be turned into a 3d object with some default settings. Open a 2d image and select the layer you want to.
 Source: developersfeed.com
Source: developersfeed.com
Then, in the 3d (materials) tab, choose load texture and pick material 1. Download 3d text templates, fonts and more with envato elements: The reason is that photoshop won�t allow us to use distort or perspective with a type layer. You can import one if you like. Add a new layer and fill the selection with white.